Aujourd’hui, présentation d’une méthode pour créer un glisser-déposer avancé dans Articulate Storyline, avec plusieurs zones de dépôt correctes pour une réponse.
Le problème
Articulate Storyline permet de créer très facilement des activités de glisser-déposer puisque l’interaction est pré-définie dans le logiciel. Seul défaut de cette activité, Storyline ne permet pas d’associer une réponse à plusieurs zones de dépôt.
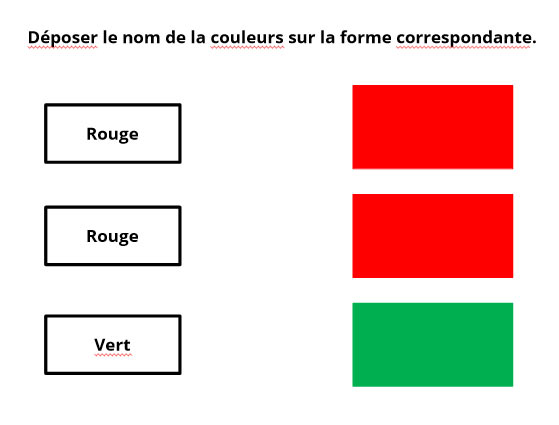
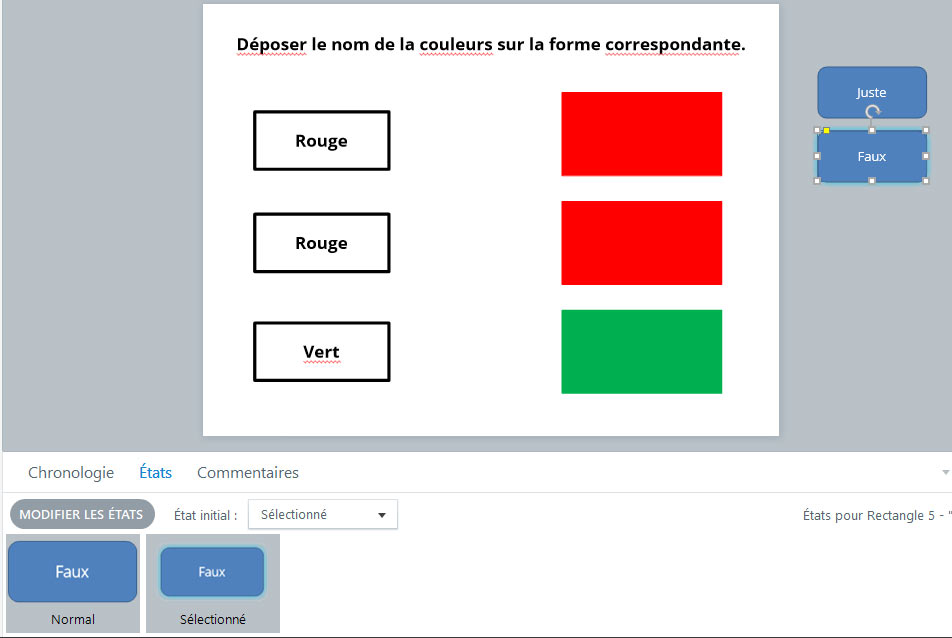
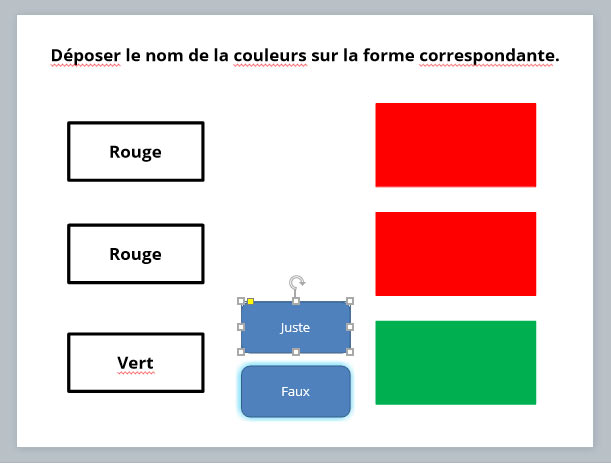
Voici un exemple en image ci-dessous. Ici, j’ai deux étiquettes indiquant « Rouge », pour deux zones de dépôt de couleur rouge.
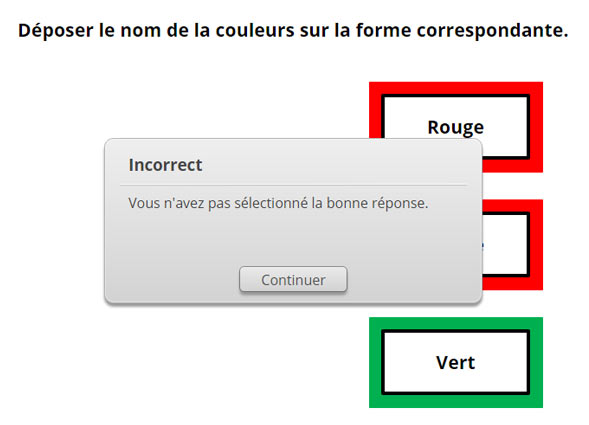
En faisant l’exercice, si je ne mets pas les étiquettes « Rouge » dans le bon ordre, j’ai une réponse indiquée comme fausse, alors que mes étiquettes sont correctement placées sur une forme de la couleur correspondante, comme demandé dans la consigne.
Ceci parce que chacune de mes étiquettes « Rouge » n’est associée qu’à une seule forme de couleur rouge. Je voudrais pouvoir associer mes étiquettes à plusieurs zones de dépôt.
La solution
On peux contourner ce problème en réalisant notre activité sans utiliser l’interaction de glisser-déposer de Storyline. On va utiliser à la place l’interaction question à choix unique (QCU). Étonnant, mais oui, vous avez bien lu.
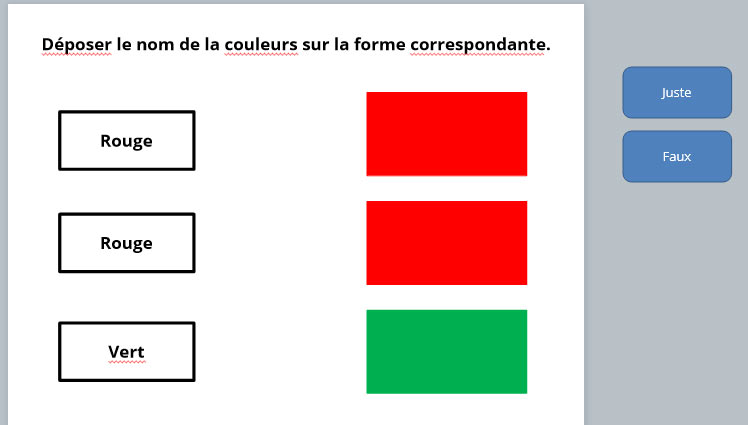
On va créer deux formes « Juste » et « Faux » qui seront nos boutons de QCU. Ces dernières seront masquées hors du cadre et se sélectionneront automatiquement si les étiquettes du glisser-déposer sont détectées comme déposées dans une des zones de dépôt correctes. On utilisera pour ça un déclencheur Storyline.
Voici le processus à suivre.
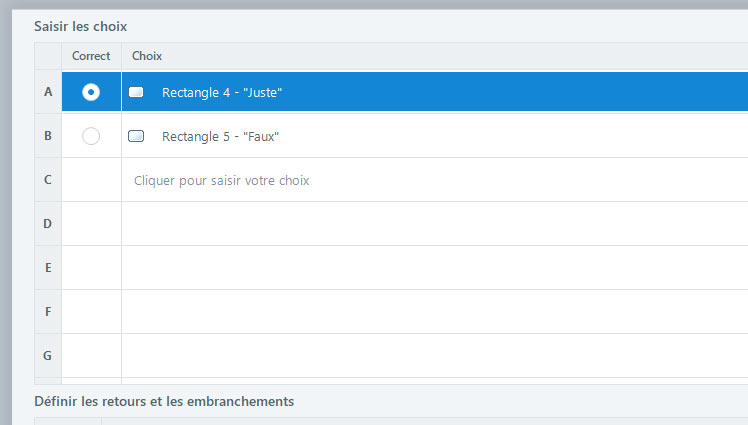
1. Convertissez d’abord votre activité en question à choix unique. Puis insérez-y, hors du cadre, deux formes, une nommé « Juste » et une nommée « Faux ».
2. Indiquez que la forme « Juste » est la bonne réponse de l’activité (en mode formulaire).
3. Grâce aux états de l’objet, indiquez que la forme « Faux » est sélectionnée par défaut. De cette manière, tant que l’apprenant n’associe pas les étiquettes correctes ou ne répond pas, l’activité sera indiquée fausse s’il la valide.
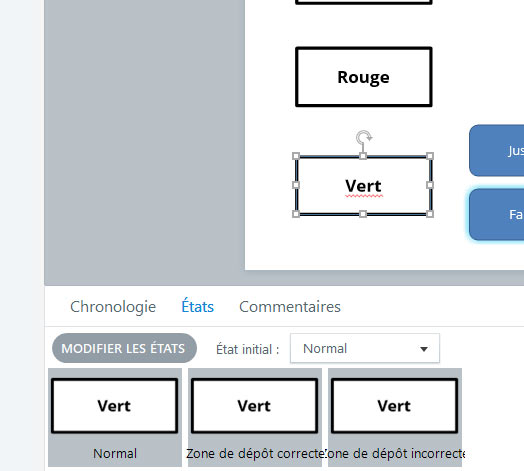
4. Il faut maintenant indiquer à Storyline si les étiquettes sont déposées dans les bonnes zones de dépôt. Pour cela, on va créer des états « correcte/incorrecte sur nos étiquettes. Ils nous permettront de détecter si la forme est déposée au bon endroit ou pas. Créez pour chaque étiquette une « zone correcte » et une « zone incorrecte », avec la même apparence que l’état normal.
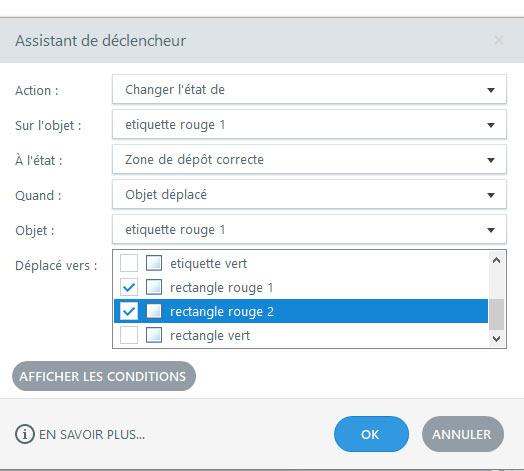
5. À chacune des étiquettes, on va associer un déclencheur pour en modifier l’état si elle est déposée ou pas dans la bonne zone de dépôt. Commençons avec l’étiquette 1. On modifie son état à « zone de dépot correcte » si elle est déplacée dans le « rectangle rouge 1 » ou le « rectangle rouge 2 ».
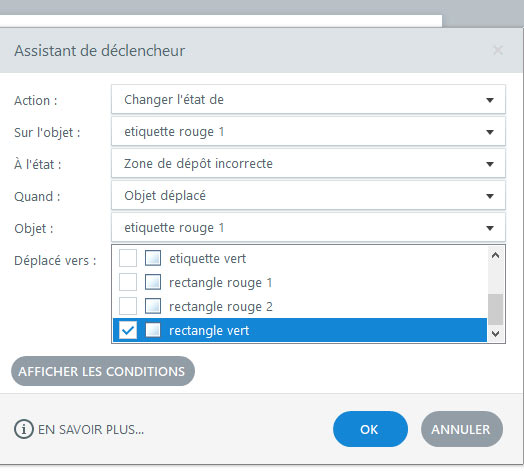
Puis, on modifie son état à « zone de dépot incorrecte » si elle est déplacée dans le « rectangle vert ».
6. On répète ensuite l’opération avec les autres étiquettes, on choisissant les zone de dépôts correspondantes.
7. Les états correcte/incorrecte de nos étiquettes sont maintenant utilisables pour indiquer notre activité comme juste ou fausse en sélectionnant/désélectionnant nos formes « Juste » et « Faux ». On va sélectionner la réponse « Juste » et désélectionner « Faux » de la même manière que si l’on cliquait dessus, si toutes les étiquettes sont à l’état « zone de dépôt correcte ».
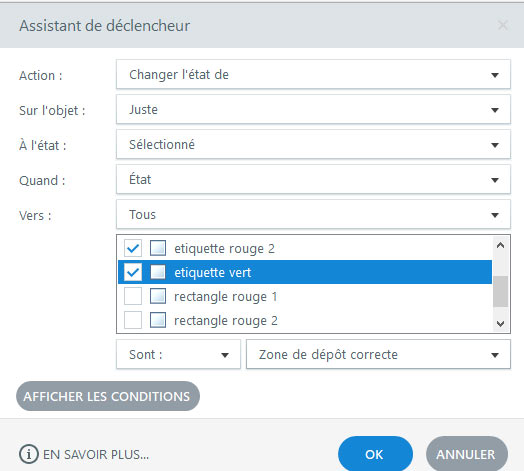
On change l’état de « Juste » à « Sélectionné » quand l’état des formes « étiquette rouge 01 », « étiquette rouge 02 » et « étiquette verte » est à « zone de dépôt correcte ».
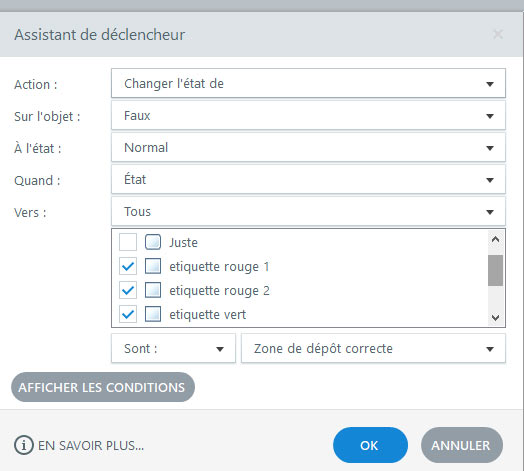
De la même manière, on change l’état de « Faux » à « Normal » quand l’état des formes « étiquette rouge 01 », « étiquette rouge 02 » et « étiquette verte » est à « zone de dépôt correcte ».
Ainsi, quand on clique sur « Valider », les choix de notre interaction de base, une question à choix unique, ont déjà été ou pas, modifiés selon nos choix de glisser-déposer. Pour le voir, vous pouvez déplacer les boutons « Juste » et « Faux » dans le cadre, ils se sélectionnent/désélectionnent selon où l’on dépose nos étiquettes.
Conclusion
Voilà, on a maintenant un glisser-déposer avec plusieurs zones de dépôts possible par réponse.
Pour aller plus loin, on pourrait aussi faire apparaître le bouton de « Valider » seulement quand toutes les étiquettes ont été déposées. Cela se ferait grâce à un troisième état sur nos étiquettes, il nous permettrait de détecter quand toutes les formes ont été déposées et de faire alors apparaître le bouton « Valider ».
Les déclencheurs de Storyline offrent de grandes possibilités et on a pu contourner le problème d’une seule réponse = une seule zone de dépôt dans le glisser-déposer.











Merci beaucoup Hugo pour cette explication, qui va bien me servir! C’est très malin en tout cas.
Bonjour,
J’avais une question, est ce que il y aurais un moyen par exemple que l’élément revienne a sa place de base ?