Aujourd’hui, parlons conception de module avec la présentation de deux exemples de storyboards de modules elearning. Le but est de présenter brièvement ces deux différents modèles de storyboards que j’ai utilisé au cours de projets, soit en tant que concepteur pédagogique, soit en tant qu’intégrateur.
J’ai décidé de traiter ce sujet et de présenter des exemples car c’est une question qui revient assez couramment. Que mettre dans le storyboard ? Doit-il être détaillé ? Avez-vous des exemples ?
Je vais donc présenter deux modèles : un modèle que j’appellerai « visuel », plus intuitif pour l’intégrateur, et un modèle « texte », plus détaillé et formalisé. Je terminerai ensuite par quelques remarques d’ordre plus générales sur les bonnes pratiques à adopter.
Le modèle « visuel »
On utilise Powerpoint (ou autre outil équivalent) dans lequel on va utiliser la zone commentaire en-dessous et un zone de commentaire à droite de l’espace de travail. Ce dernier représentant l’écran du module.
Télécharger le modèle de storyboard
On fera apparaître dans l’espace de travail tous les éléments devant apparaître à l’écran : visuels, textes, vidéos (sous forme d’une capture de la vidéo par exemple)… Idéalement, on utilisera un code couleur et graphique proche de celui de module, pour rendre encore plus intuitif la lecture par l’intégrateur. Pour les images, on pourra intégrer aussi une simple forme Powerpoint et y préciser la référence de l’image.
La zone de commentaire de droite sera utilisée pour les narrations, on y inscrira le texte qui doit être dit par la voix-off. On pourra aussi mettre en gras les éventuels mots/expressions dont on veut synchroniser l’apparition à l’écran avec la voix. Si l’écran contient une vidéo, la narration de cette dernière pourra éventuellement apparaître ici.
La zone de commentaire du bas sera divisée en deux zones. Une zone embranchement pour préciser les liens vers d’autres diapositives. Et une zone interaction, pour préciser l’interactivité attendue dans l’écran : question de type QCM, glisser-déposer, synchronisation des éléments avec la voix-off… Dans ce modèle, on traitera les éventuels écrans de retro-action (retour bonne ou mauvaise réponse à un exercice par exemple) comme un nouvel écran, à moins d’une rétroaction très basique (simple phrase apparaissant à l’écran).
Ce modèle sera très intuitif à intégrer dans un outil auteur car le rendu visuel du Storyboard sera proche du rendu dans le module : la mise en page est déjà plus ou moins placée, les éléments graphiques sont bien identifiés… Bref, il est facile de voir où va quoi.
L’inconvénient de cette méthode est qu’elle demande un peu plus de travail en conception, car le concepteur doit réfléchir vraiment à la place des éléments dans l’écran, il ne laisse pas cette tâche à l’intégrateur. Il y aura aussi un peu plus de travail de mise en forme du Storyboard, pour le « mettre aux couleurs » du module. L’intégrateur est guidé sur le déroulé et la mise en page des écrans, ce qui permet une rapidité d’exécution à l’intégration.
En tant qu’intégrateur, ce modèle de storyboard est vraiment bien à utiliser, tout est visuel et plus intuitif. Ce type de storyboard est efficace avec outils comme Articulate Storyline ou Adobe Captivate, dans lesquels on n’est pas enfermé dans des modèles d’activités (à moins qu’on ai défini au départ du projet des types d’activités qu’on allait utiliser) et où le concepteur sera plus libre de concevoir des écrans en se souciant moins de devoir rentrer dans un modèle d’écran prédéfini.
Il est aussi assez efficace pour le faire relire à un client pour validation, comme il est visuel et que la mise en page est déjà là en partie, il est plus facile de se faire un idée du rendu final.
Le modèle « texte »
Dans ce modèle, en mode texte, on ne va pas faire apparaître visuellement dans le storyboard les éléments qui apparaissent à l’écran. On ne va en fait pas vraiment utiliser l’espace de travail comme un équivalent de l’écran du module.
Télécharger le modèle de storyboard
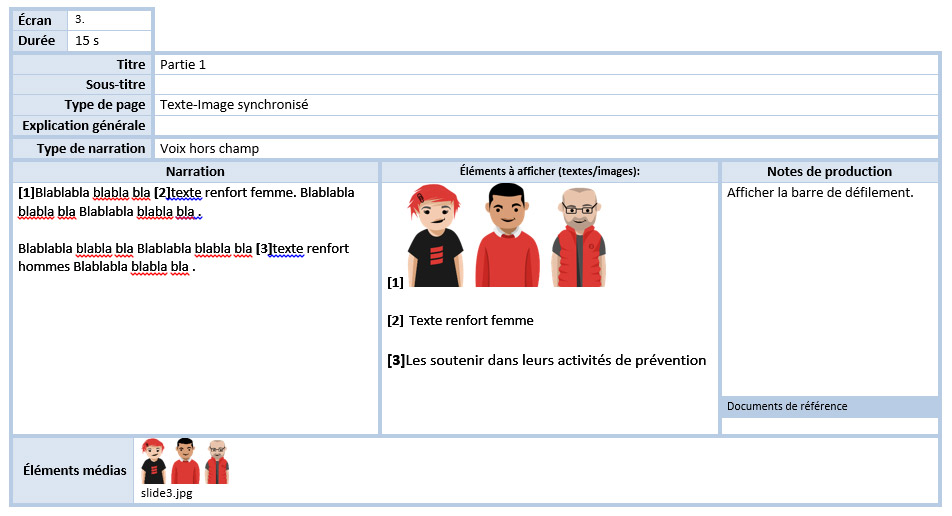
On peux utiliser Powerpoint ou Word ou autre logiciel équivalent. La zone de travail sera découpée différemment, en trois principales parties :
- En haut, apparaîtront les informations liées à l’écran : numéro d’écran, titre, type d’interaction…
- Puis, en dessous, trois colonnes : à gauche la narration, au milieu les textes apparaissant à l’écran et à droite une zone « Notes de production » pour préciser certains points d’interaction requis dans l’écran.
- Enfin, en bas, un zone « Éléments médias », dans laquelle sont précisées tous les médias apparaissant à l’écran, visuels et vidéos, avec les références.
Pour préciser la synchro des éléments entre eux, il faut être très précis. Pour cela, un système d’indicateurs (chiffres) permet d’associer à chaque mot/phrase de la narration un éléments dans le reste du storyboard, voir ci-dessous. On aura alors un storyboard très précis sur le déroulé des animations à ajouter.
Pour le concepteur, ce modèle sera plus rapide à mettre en forme, car il ne travaille pas du tout sur la mise en page. Il lui permettra en revanche d’être très précis sur le déroulé des écrans qu’il désire. Il est plus compliqué à lire pour l’intégrateur, car rien n’est visuel. Par contre, il lui laisse plus de liberté sur la mise en forme des écrans. Le risque étant, à moins que des modèles d’écrans types n’aient été maquettés avant par un graphiste, que le module manque de cohérence graphique à la fin.
Ce modèle de storyboard sera surtout efficace quand les activités et modèles d’activités utilisés sont bien cadrées, prédéfinis à la conception. Il marchera donc très bien avec des outils avec lesquels on travaille avec des modèles d’activité types comme Articulate Rize ou Adapt Learning par exemple. Il pourra néanmoins être très efficace aussi avec de outils offrant plus de liberté (comme Storyline) si on ajoute une étape de maquettage par un graphiste des écrans, entre la conception et l’intégration dans un outil auteur.
Il sera par contre beaucoup moins efficace pour une relecture par le client car il est beaucoup plus dur de se faire une idée du rendu final avec seulement du texte.
Remarques générales de méthodologie de travail
Numérotation des slides
Une bonne convention de numérotation des écrans devra être utilisée, uniforme entre le storyboard et le module, de manière à pouvoir retrouver facilement un écran du storyboard dans l’outil auteur et inversement. Ce qui sera très utile dans les phases d’aller-retours de modifications du module.
Nommage des fichiers médias
De la même manière, les fichiers audio, les visuels et les vidéos auxquels le storyboard fait référence devront être nommés afin de trouver facilement à quel écran correspondent quels fichiers.
Par exemple, si la slide 12 du storyboard contient trois visuels, on pourra les nommer slide_12_visuel1.jpg, slide_12_visuel2.png et slide_12_visuel3.gif. Le fichier audio de cette même slide 12 pourrait être nommé slide_12_audio1.mp3 et une vidéo slide_12_vid.mp4. On pourrait aussi ajouter un identifiant pour le module, dans le cas d’un projet avec plusieurs modules à créer, par exemple mod1_slide_12_visuel1.jpg.
Les visuels peuvent être insérés dans le storyboard directement ou suggérés par une forme (voir modèle) dans laquelle on indique la référence ou une description rapide du visuel (ex. « icône chrono« , « portrait homme« ).
Correction des textes
La correction orthographique et typographique du contenu se fera, idéalement, une fois le storyboard terminé, avant l’envoi à l’intégration. En effet, il est plus simple de corriger un storyboard dans Powerpoint, Word ou équivalent que de le faire dans un outil auteur de développement de modules elearning.
Navigation
Toujours indiquer dans les commentaires de conception où va aller l’utilisateur en cliquant sur un bouton. En général, on navigue entre les écrans avec les boutons suivant et précédent, mais, dans le cas de scénario à embranchement, il se peut que l’utilisateur soit libre de choisir l’écran où il va aller ensuite. Dans ce cas, bien indiquer vers quelle diapositive du storyboard renvoi tel bouton.
Également toujours bien situer l’endroit où on est dans le module. Par exemple, dans le cas d’un menu permettant de visiter des sous-parties dans le module, ne pas hésiter à faire réapparaître l’écran de menu/sommaire à la fin de chaque sous-partie, pour bien montrer que la sous-partie est terminée et que l’utilisateur revient au sommaire.
Conclusion
J’ai présenté ici deux modèles de storyboards, je les ai choisi car ils représentent d’après moi un bon modèle « général » de storyboard pour le elearning. Cela dit, il peut exister d’après moi autant de modèles de storyboards qu’il y a de concepteurs, et, chaque projet peut présenter des spécificités qu’il faudra faire apparaître dans le document de conception. Ces modèles sont donc une bonne base de départ, tout en étant totalement améliorables, modifiables et adaptables selon le contexte du projet.
N’hésitez pas à ajouter en commentaire vos suggestions, idées ou remarques sur les modèles ou sur la méthodologie de travail.


Merci beaucoup, cela m’a beaucoup aidé !
présentation très claire et très compréhensible même pour les néophites. Merci de cette aide
Merci et bravo pour vos storyboards!! Je vous souhaite plein de boulot vous avez du talent!
merci. Très utile
Merci de vos commentaires, content de savoir que les modèles sont utiles.
Bonjour
Super article
Mais impossible de télécharger vos storyboards.
Je me posais la question suivante : par narration, est-ce que cela signifie le script du narrateur ( personne face caméra) .
Bonjour Nathalie,
Désolé de la réponse vraiment tardive. Oui effectivement, par narration j’entends le script du narrateur. Par contre, pour ma part, les storyboards sont bien téléchargeables.
Bonjour Hugo, moi non plus je ne peux pas les télécharger ?
Merci bcp pour vos conseils.
Celé m’a été utile, merci!
impossible pour moi de téléchargé les modelé